Warum gute Texte nicht nur inhaltlich, sondern auch visuell gezielt gestaltet werden müssen
Ein Fachbeitrag von Content Experience Consultant Robert Weller (toushenne.de)
Warum ist es überhaupt wichtig, Texte visuell zu gestalten?
Bevor wir den Inhalt eines Textes zu lesen beginnen, sehen wir zunächst seine äußere Form. Wir scannen ihn auf der Suche nach etwas ganz Bestimmten, häufig sogar nach einem festen Muster. Die Gestaltung und Struktur eines Textes hilft uns dabei, Informationen schneller zu erfassen, das Geschriebene leichter zu verstehen und schließlich das zu finden, wonach wir suchen.
Mithilfe bewährter Prinzipien können wir einen Text gezielt gestalten und messbar machen. Wobei Letzteres natürlich ein konkretes Ziel pro Text voraussetzt, etwa das Teilen, Kommentieren oder das Klicken.
Mangelt es deinen Texten jedoch an Gestaltung, kann es passieren, dass:
● die Leser:innen deinen Call-to-Action am Ende des Textes übersehen und nicht konvertieren (können),
● deine Kernaussage nicht erfasst oder zu schwer zu verstehen ist oder
● die Leser:innen abspringen, weil der Text zu langweilig oder unübersichtlich ist.
Die folgenden Gestaltungsmittel haben sich bewährt, um genau das zu vermeiden.
Fokuspunkte als Orientierung oder: Wer liest heutzutage noch Texte von Anfang bis Ende?!
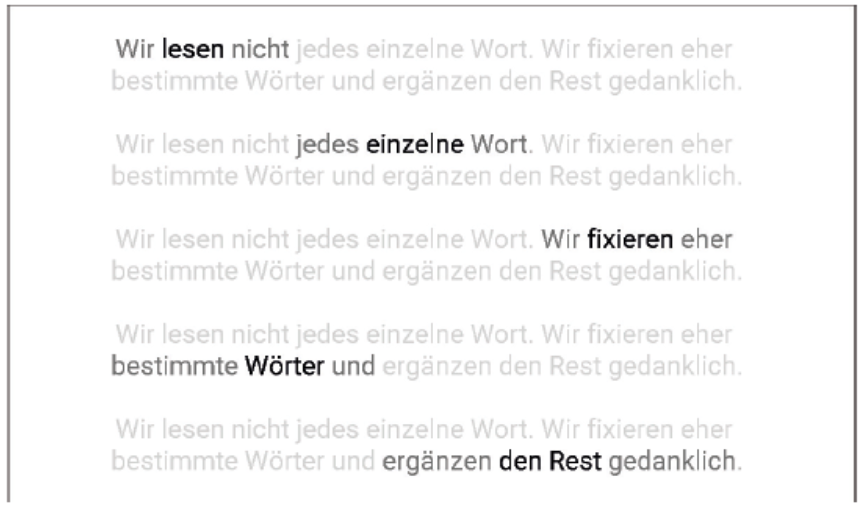
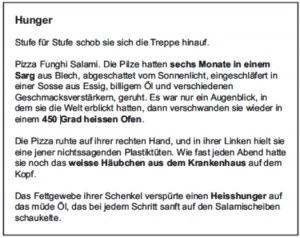
Lass uns zu Beginn ein kleines Experiment wagen, indem du dir den nachstehenden Text “anschaust”. Worum geht es?
Ist dir auch zunächst der hervorgehobene Text aufgefallen, bevor du die Zeilen in ihrer gewohnten Laufrichtung vollständig gelesen hast? Dann geht es dir so wie den meisten Leser:innen. Denn unsere Augen springen während des sogenannten Scannings eines Textes automatisch in Sakkaden (das sind schnelle, sprunghafte Bewegung der Augen) von einem Fixpunkt zum nächsten. Der Grund dafür ist, dass wir unsere Augen darauf trainiert haben, beim Lesen von links nach rechts und von oben nach unten die nächste Zeile zu antizipieren. Ist der nachstehende Text dann auch noch “präpariert”, müssen wir uns aktiv bremsen, um nicht sofort in die nächste Zeile zu springen.
Wie aufmerksam wir Texte lesen, hängt stark von unserer Intention ab. Möchtest du dir beispielsweise nur einen groben Überblick zu einem Thema verschaffen, wirst du Texte vermutlich nur überfliegen. Bist du hingegen auf der Suche nach gezielten Informationen, scannst du vielmehr die Texte nach gewissen Schlüsselbegriffen. Wirklich intensiv liest du vermutlich nur die wenigsten Inhalte – jene, von denen du dir ein besonders tiefes Verständnis oder eine hohe Informationsdichte erhoffst.
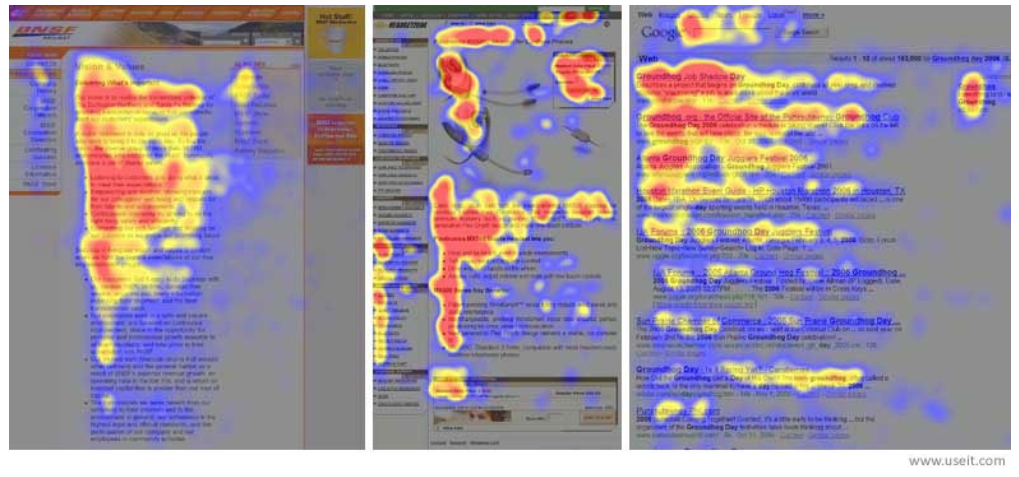
Die Nielsen Norman Group hat das Leseverhalten von mehr als 200 Leser:innen untersucht und mithilfe von Heatmaps visualisiert. Daraus entstand das bis heute viel zitierte “F-shaped Pattern” – das am häufigsten auftretende Augen-Scan-Muster.
Von diesen horizontalen und vertikalen Bewegungen der Leser:innen (rote Bereiche) wurde das F-Muster abgeleitet. Einige heute noch genutzten Konventionen zur Gestaltung von Websites basieren auf genau diesem Leseverhalten. Oder warum dachtest du, wird auf den meisten Websites das Firmenlogo oben links platziert, gefolgt von der Navigation rechts daneben?
Vieles, was auf uns intuitiv wirkt, ist pures ökonomisches Kalkül der Unternehmen und Webseitenbetreiber. Aber natürlich profitieren auch die Besucher:innen einer Website davon, da sie sich leichter zurechtfinden – vor allem auf ihnen unbekannten Webseiten, die jedoch ebenfalls diesen Konventionen folgen – und deshalb auch schneller auf Informationen zugreifen können.
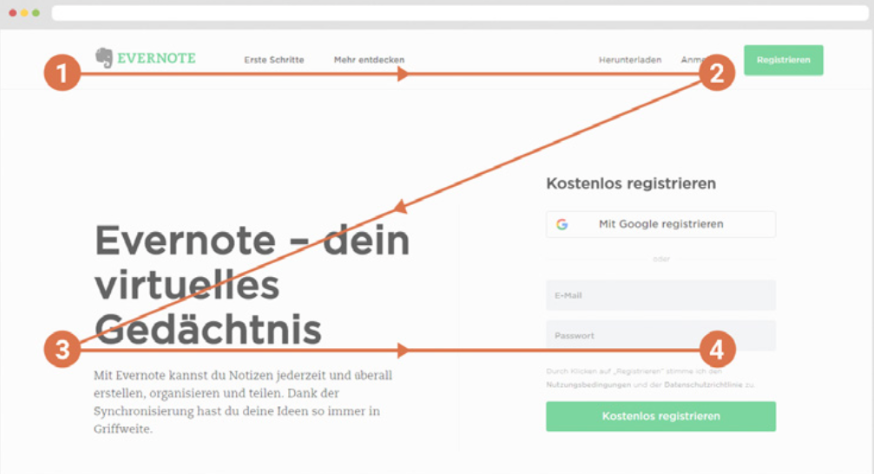
Insbesondere bei großen Portalen mit vielen Inhalten, wie etwa der Süddeutschen Zeitung, wird von diesem Gestaltungsprinzip Gebrauch gemacht. Für Seiten mit weniger Content oder anderen Schwerpunkten spricht man hingegen von einem Z-Muster, der Kurzversion des F-Musters. So wie im folgenden Beispiel von Evernote wird es häufig für den direkt sichtbaren Bereich einer Seite (“above the fold”) eingesetzt.
Text in Sinneinheiten strukturieren und durch Zwischenüberschriften gliedern
Wie viel Zeit hast du, um die Aufmerksamkeit deiner Leser:innen zu gewinnen? Richtig, ein paar Sekunden. In dieser sehr kurzen Zeitspanne beurteilen deine Leser:innen die Summe aus dem, was du ihnen bietest. Mit einem einfachen Selbsttest möchte ich dir zeigen, warum die Strukturierung deiner Texte so wichtig ist.
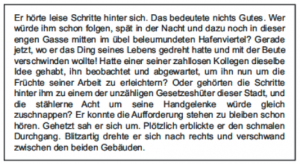
Was würdest du sagen, aus welchem Text du in 10 Sekunden mehr Informationen ziehst und schneller verstehst, worum es geht?
Text A, links: Einfacher, unformatierter Text / Text B, rechts: Visuell strukturierter Text
Solltest du dich beim zweiten Text leichter getan haben, geht es dir wieder so wie den meisten Leser:innen. Denn visuell strukturierte Texte sind nicht nur schneller, sondern auch mit einem deutlich geringeren kognitiven Aufwand zu erfassen. Im Grunde bist du als Autor:in in der Lage, den Blick der Betrachter zu lenken, wodurch sie kaum bewusst lesen müssen, sondern vielmehr den Gesamteindruck wahrnehmen können.
Um in den wenigen Sekunden das Interesse deiner Leser:innen zu wecken, solltest du ihnen den “Konsum” also so einfach wie möglich machen. Neben der Strukturierung der Texte in Sinneinheiten, könntest du dafür auch folgende Punkte berücksichtigen:
Zielgruppengerechte Komplexität der Sätze: Ein gutes Beispiel hierfür ist der Content im Recruiting. Möchtest du einen Azubi gewinnen, solltest du eine einfache Sprache verwenden und überwiegend auf Fachbegriffe verzichten. Woher soll er oder sie diese schließlich kennen? Bist du allerdings auf der Suche nach einer Person mit mehrjähriger Berufserfahrung, solltest du ihr Know-how würdigen, indem du bewusst den in der Branche üblichen Jargon nutzt. Das ermöglicht es dir auch, die Bewerber:innen entsprechend zu filtern und zu qualifizieren.Tipp: Der Fleschindex, wie ihn WORTLIGA in ihrem Textanalyse-Tool berechnen, kann hierfür ein guter Indikator sein.
Vermeiden unnötiger Phrasen und Füllwörter: Jeder Satz trägt idealerweise zur Geschichte oder zum Spannungsbogen bei. Tut er es nicht, ist er höchstwahrscheinlich überflüssig. Verzichte daher unbedingt auf Phrasen wie “meiner Meinung nach” oder “in diesem Fall”. Sie strecken deinen Text auf eine unnatürliche Weise, verringern den Informationsgehalt und somit auch den Mehrwert für deine Leser:innen.
Headlines als Strukturelement nutzen: Mit visuell gestalteten (Zwischen-) Überschriften gibst du deinen Leser:innen die Fokuspunkte für das Scanning vor. Sie sind das erste, was deine Leser:innen von deinem Text oder deiner Website sehen und sie beeinflussen die Entscheidung, ob jemand weiterliest oder abspringt. Einen guten Überblick zu den Grundlagen und Gestaltungsmöglichkeiten habe ich in meinem Artikel über den wahren “Erfolg von Headlines” zusammengefasst.
Schrift als Mittel zum Zweck nutzen
Wer kennt sie nicht mehr, die allseits beliebten Vorgaben aus dem Studium: Times New Roman oder Arial, Schriftgröße 12, Zeilenabstand 1,5. Die Typografie – ein zu vernachlässigender Aspekt also? Mit Sicherheit nicht! Als wesentliches Element des Content Design bietet sie wichtige Gestaltungsmöglichkeiten, um die gewünschte Wahrnehmung bei den Leser:innen zu erreichen. Ein paar Beispiele:
- Je stärker der Farbkontrast zwischen Schrift und Hintergrund ist, desto einfacher ist der Text zu lesen. Ein schwacher Kontrast hingegen kann sich negativ auf die Lesbarkeit auswirken.
- Die Wahl der Schriftart beeinflusst in erster Linie die Lesbarkeit, aber sie weckt auch Assoziationen in uns und gibt einen Teil unserer Persönlichkeit preis. Willkommen im Wilden Westen der Textanalyse! 😉
- Mit der Schriftgröße kannst du deinen Text für einen bestimmten Personenkreis, wie Menschen mit Sehschwäche oder einem spezifischen Endgerät, zugänglich machenZu einer besseren Harmonie und Natürlichkeit verhilft dir ein an die Schriftgröße angepasster Zeilenabstand unter Berücksichtigung des Durchschusses.Tipp: Ein hilfreiches Tool zur Kalkulation des idealen Verhältnisses zwischen Schriftgröße und Zeilenabstand ist der Golden Ratio Typography (GRT) Calculator. Demnach trifft es dieser Blog nicht ganz perfekt aufgrund eines etwas zu geringen Zeilenabstands, aber es könnte definitiv schlimmer sein!
Schriftart, Schriftgröße und Zeilenabstände sind maßgebend für eine harmonische Wirkung von Texten – wie du an den untenstehenden Beispielen sehen kannst (1. nicht harmonisch, 2. Status quo, 3. optimale Proportionen).
- Die Absatzlänge, Spaltenbreite und Satzart geben deinem Text mehr Struktur.
- Durch Aufzählungen kannst du beeinflussen, welche Informationen von den Leser:innen am ehesten wahrgenommen und behalten werden sollen (Primacy-Recency Effect).
Im Grunde steht die Schrift für die ästhetische Proportionierung deines Textes. Bewusst gewählt, geht die Typografie Hand in Hand mit deinem Inhalt und ermöglicht es dir gleichzeitig, perfekt auf deine Zielgruppe einzugehen. Eine gute Proportion, orientiert am goldenen Schnitt, sorgt dafür, dass Leser:innen deinen Text als ganzheitlich harmonisch wahrnimmt.
Die Wirkung von Texten messen und optimieren
Wahrscheinlich hast du deine Texte nicht einfach nur so geschrieben, sondern möchtest mit ihnen ein bestimmtes Ziel erreichen. Im Idealfall verfolgt jeder Text, jede Überschrift und jeder Call-to-Action ein konkretes Ziel. Um die Qualität und Wirkung deiner Texte zu messen, gibt es zwei Ansätze:
Die sprachliche und inhaltliche Beurteilung
Zur Bewertung der sprachlichen und inhaltlichen Textqualität kannst du den Lesbarkeitsindex nutzen. Er basiert auf der Annahme, dass Leser:innen einen Text annehmen, wenn er gut lesbar ist. Die gängigsten Formeln sind die Wiener Sachtextformeln (WSTF) und der Flesch Reading Ease Score (FRE).
Die reine Performance-Messung
Inwieweit dein Text die definierten Marketingziele erreichen wird oder bereits erreicht hat, kannst du anhand verschiedener Metriken herausfinden. Mit der WDF*IDF-Analyse kannst du beispielsweise sowohl die Keyword-Dichte innerhalb eines Textes, als auch die Gewichtung ermitteln. Bedenke aber bitte, dass Keywords zwar wichtig sind, aber auch nur einer von vielen Faktoren, die das Ranking in Suchmaschinen beeinflussen. Zur holistischen Betrachtung und Beurteilung solltest du auf jeden Fall weitere Metriken berücksichtigen, etwa:
- Scrolltiefe: Umso weiter deine Besucher nach unten scrollen, desto höher ist das Nutzerinteresse. Steht im Gegensatz zur Absprungrate.
- Click-Through-Rate (CTR): Sie steht für die Interaktionsrate, wie das Öffnen von E-Mails oder das Klicken von Links.
- Sprungmarken: Mit diesen “Ankern” nimmst du deinen Leser:innen die aktive Suche ab und lässt sie mithilfe einer interaktiven Navigation durch deine Texte springen.
- Conversion Rate: Sie steht für die tatsächlichen (Kauf)Abschlüsse und erfordert in den meisten Fällen individuell eingerichtete Zielvorgaben.
Beide Ansätze liefern dir einen guten Überblick über die absoluten Werte. Allerdings kommt es unterm Strich auf die relativen Werte an. Anstatt dich auf einzelne Kennzahlen zu fokussieren, solltest du besser die Conversion “Funnels” gesamtheitlich betrachten. So kannst du deine Texte anhand konkreter Hypothesen testen und nachhaltig optimieren.
Über den Autor
Gewinnspiel – jetzt mitmachen!
Wir verlosen ein Exemplar des Buches „Content Design: Durch Gestaltung die Conversion beeinflussen“ von Robert Weller und Ben Harmanus im Wert von 44,99 EUR.
Wenn Du gewinnen möchtest, kommentiere einfach unter dem zu diesem Artikel gehörenden Facebook-Post. Die Teilnahmebedingungen findest du weiter unten.
Teilnahmebedingungen WORTLIGA Tools GmbH Facebook Gewinnspiel
Das Gewinnspiel wird von WORTLIGA Tools GmbH veranstaltet. Teilnahmeberechtigt ist jede natürliche Person mit Wohnsitz in Deutschland, die das 18. Lebensjahr vollendet hat. Das Gewinnspiel beginnt am 22.01.2021; Teilnahmeschluss des Gewinnspiels ist der 29.01.2021 um 23:59 Uhr. Verspätete Teilnahmen können nicht berücksichtigt werden.
Die Teilnahme am Gewinnspiel ist nur durch die persönliche Eintragung des Teilnehmers/der Teilnehmerin zulässig. Die Teilnahme über automatisierte Verfahren (z. B. über Gewinnspielclubs oder Gewinnspielservice-Anbieter) ist unzulässig. Wir behalten uns in diesen Fällen und bei Verstößen gegen die Teilnahmebedingungen oder Manipulationen den Ausschluss der betreffenden Teilnehmer vor.
Mehrere Kommentare desselben Facebook-Nutzers und/oder derselben Person werden als eine Teilnahme am Gewinnspiel gewertet. Eine Jury beurteilt die eingegangenen Kommentare nach Authentizität und Kreativität und wählt daraufhin die Gewinner des Gewinnspiels nach eigenem Ermessen aus. Hierfür werden alle „Facebook-Namen“ der Teilnehmer erfasst und zur Gewinnermittlung gespeichert. Adressdaten werden später nur von den Gewinnern erfasst und nur zum Versand des Gewinnes genutzt. Den Teilnehmern stehen gesetzliche Auskunfts-, und Widerrufsrechte zu.
Gewinnbeschreibung
Wir verlosen ein Exemplar des Buches „Content Design: Durch Gestaltung die Conversion beeinflussen“ von Robert Weller und Ben Harmanus.
Der Gewinner hat sich bis zum 02.02.2021 um 23:59 Uhr zurückzumelden und ihre Anschrift für den Versand des Gewinns mitzuteilen.
Der Gewinner wird im Anschluss an das Gewinnspiel direkt auf unserer Facebook-Seite benachrichtigt, indem durch den offiziellen „WORTLIGA“-Account auf den ursprünglichen Kommentar, durch den an dem Gewinnspiel teilgenommen wurde, geantwortet wird.
Der Gewinner wird in diesem Kommentar aufgefordert, seine Adresse für den Gewinnversand per Facebook-Direktnachricht an WORTLIGA Tools GmbH zur Verfügung zu stellen. In dem Fall, dass sich ein Gewinner nicht bis zum 02.02.2021 um 23:59 Uhr eigenständig mit WORTLIGA Tools GmbH in Verbindung setzt, verfällt der Gewinn und der Gewinner verliert seinen Anspruch auf eine Übersendung des Gewinns. Die Bekanntgabe des Gewinners erfolgt ohne Gewähr.
WORTLIGA Tools GmbH ist berechtigt, die persönlichen Daten an Dritte zu übermitteln, um eine Auslieferung des Gewinns zu ermöglichen. Pro Teilnehmer ist nur ein Gewinn möglich, der nicht alternativ in bar ausgezahlt werden kann. Gewinnansprüche sind nicht auf andere Personen übertragbar. WORTLIGA Tools GmbH wird mit Aushändigung des Gewinns von allen Verpflichtungen frei. Für Rechts- und Sachmängel haftet WORTLIGA Tools GmbH nur bei Vorsatz oder grober Fahrlässigkeit.
Vorzeitige Beendigung des Gewinnspiels
WORTLIGA Tools GmbH behält sich vor, das Gewinnspiel zu jedem Zeitpunkt ohne Vorankündigung abzubrechen oder zu beenden. Von dieser Möglichkeit macht WORTLIGA Tools GmbH insbesondere dann Gebrauch, wenn aus technischen Gründen (z. B. Viren im Computersystem, Manipulation oder Fehler in der Hard- und/oder Software) oder aus rechtlichen Gründen eine ordnungsgemäße Durchführung des Gewinnspiels nicht gewährleistet werden kann. Sofern eine derartige Beendigung durch das Verhalten eines Teilnehmers verursacht wurde, so kann WORTLIGA Tools GmbH von dieser Person Ersatz für den entstandenen Schaden verlangen.
Anwendbares Recht; Salvatorische Klausel; Ausschluss des Rechtswegs; Änderungsrecht
Diese Teilnahmebedingungen und die gesamte Rechtsbeziehung zwischen den Teilnehmern und WORTLIGA Tools GmbH unterliegen ausschließlich dem Recht der Bundesrepublik Deutschland. Sollten einzelne Bestimmungen der Teilnahmebedingungen ungültig sein oder werden, bleibt die Gültigkeit der übrigen Bestimmungen unberührt. Lückenhafte oder unwirksame Bestimmungen sind so zu ergänzen oder zu ersetzen, dass eine andere angemessene Regelung gefunden wird, die wirtschaftlich dem am nächsten kommt, was dem Sinn und Zweck der unwirksamen oder lückenhaften Bestimmung entspricht. Der Rechtsweg ist ausgeschlossen.
Keine Beteiligung von Facebook an dem Gewinnspiel
Das Gewinnspiel steht in keiner Verbindung zu Facebook und wird in keiner Weise von Facebook unterstützt, begleitet oder kontrolliert. Der Empfänger der bereitgestellten Informationen ist nicht Facebook, sondern WORTLIGA Tools GmbH. Sämtliche Fragen, Kommentare oder Beschwerden sind somit nicht an Facebook zu richten, sondern an WORTLIGA Tools GmbH. Es entstehen durch die Teilnahme keinerlei Ansprüche gegenüber Facebook.
Impressum des Gewinnspielveranstalters
Das Impressum des Gewinnspielveranstalters ist über folgenden Link abrufbar: Impressum